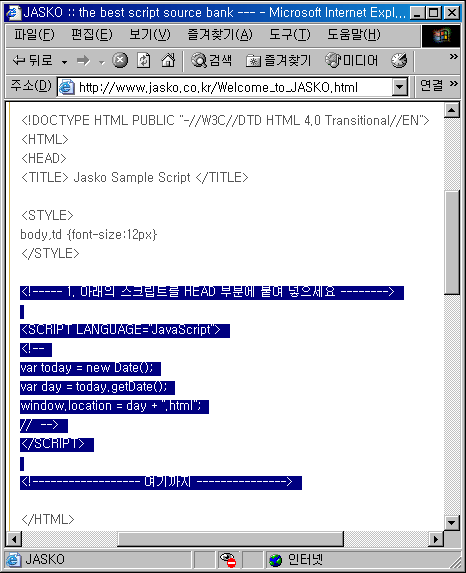
자스코 소스의 중간쯤을 보니 <!-- 1. 아래의 스크립트를 HEAD 부분에 붙여 넣으세요 --> 라고 되어 있군요.
이 말은 말 그대로 HTML 문서의 머리말 부분인 <HEAD> 태그와 </HEAD> 태그 사이 아무곳에나 (사실은 </HEAD>태그 바로 위가 좋습니다) 붙여 넣도록 하겠습니다
첫 번째 코드인 HEAD 부분의 코드를 마우스를 드래그 하여 클립보드에 복사합니다

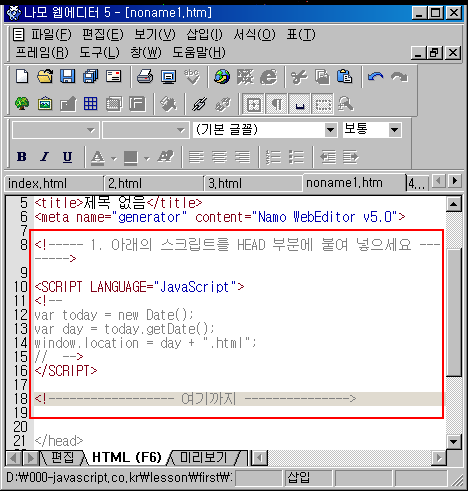
클립보드에 복사한 코드를 나모웹에디터의 </HEAD> 태그 윗 부분에 붙여 넣습니다

나머지 부분이 있으면 같은 방법으로 지정된 위치에 복사 해 넣습니다
이제 나모 웹에디터로 현재 편집중인 문서에서 필요한 부분을 추가로 지정한 후 HTML 문서로 저장합니다.
저장할 때 문서의 확장명은 반드시 html, 혹은 htm 인건 아시죠?
설명 편의상 이름을 index.html 으로 하겠습니다

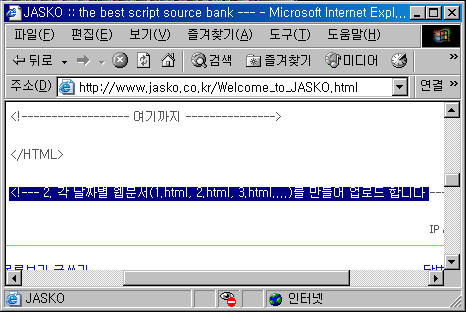
소스를 보니
<!--- 2. 각 날짜별 웹문서(1.html, 2.html, 3.html....)를 만들어 업로드 합니다 -->
라고 되어 있군요.

설명대로 나모 웹에디터나 기타 에디터로 날짜별로 보여줄 웹 문서를 만듭니다.
한달이 31일이면 31개의 문서를 만들어야겠네요.
주의할점은 이 문서들은 앞 5단계에서 저장한 index.html 파일과 같은 경로에 저장 되었는지 꼭 확인 해야 합니다.
참고로, getDate() 메소드는 사용자 PC 의 날짜값을 얻어 옵니다
즉, 오늘이 1일이면 1 이라는 숫자가 얻어지므로, 1.html 이라는 문서를 열어줍니다.
window.location = day + ".html"; 이 코드는 getDate() 메소드에 의해 얻어진 "숫자+.html" 즉, 1일이면 1.html 이라는 문서로 이동하라는 뜻이됩니다
단순히 베껴서 쓰기만 하면 될 경우에는 굳이 알 필요가 없습니다. 하지만 더 자세한 내용을 공부하고 싶다면 자스코의 [자바스크립트 기초문법] 메뉴를 공부 해 보세요.
자! 이제 5단계에서 저장한 index.html 문서와 1~31.html 문서가 모두 완성 되었나요?
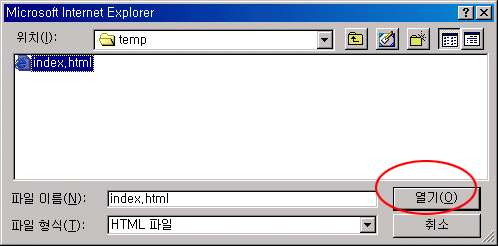
그럼, 웹 브라우저(익스플로러)로 index.html 문서를 불러와 잘 작동하는가 테스트 해 볼 차례군요.

index.html 문서를 열었는데 자동으로 "오늘날짜.html" 페이지(오늘이 20일이면 20.html)가 열렸나요? 그럼, 성공입니다.
만약 에러가 난다면, 1~6 단계에서 실수한것은 없는지 다시한번 살펴 보시기 바랍니다.
모든 테스트가 완료 되었으면 이제 계정에 업로드 합니다
(※ CuteFTP 등의 프로그램으로 업로드 할 때는 대부분 자동으로 설정 되어 있지만 html 문서는 아스키모드로, 이미지 파일은 바이너리 모드로 업로드 해야 합니다)
업로드 할 때는 조금전 말씀드린대로 반드시 동일한 경로(폴더/디렉토리)에 모든 html 파일이 들어가야 한다는점, 다시한번 주의 하세요
(※ 실제로는 같은 경로에 넣지 않아도 됩니다. 하지만, 이 경우 위의 자바스크립트 코드도 함께 고쳐 주어야 하기 때문에 가능하면 같은 경로에 업로드 하기를 권합니다)
마지막으로 인터넷에서 직접 해당 문서를 불러보아 정상적으로 잘 돌아가는지 확인 해 보아야겠죠.
 타사이트 자바스크립트 배껴쓰기 part2
타사이트 자바스크립트 배껴쓰기 part2

