
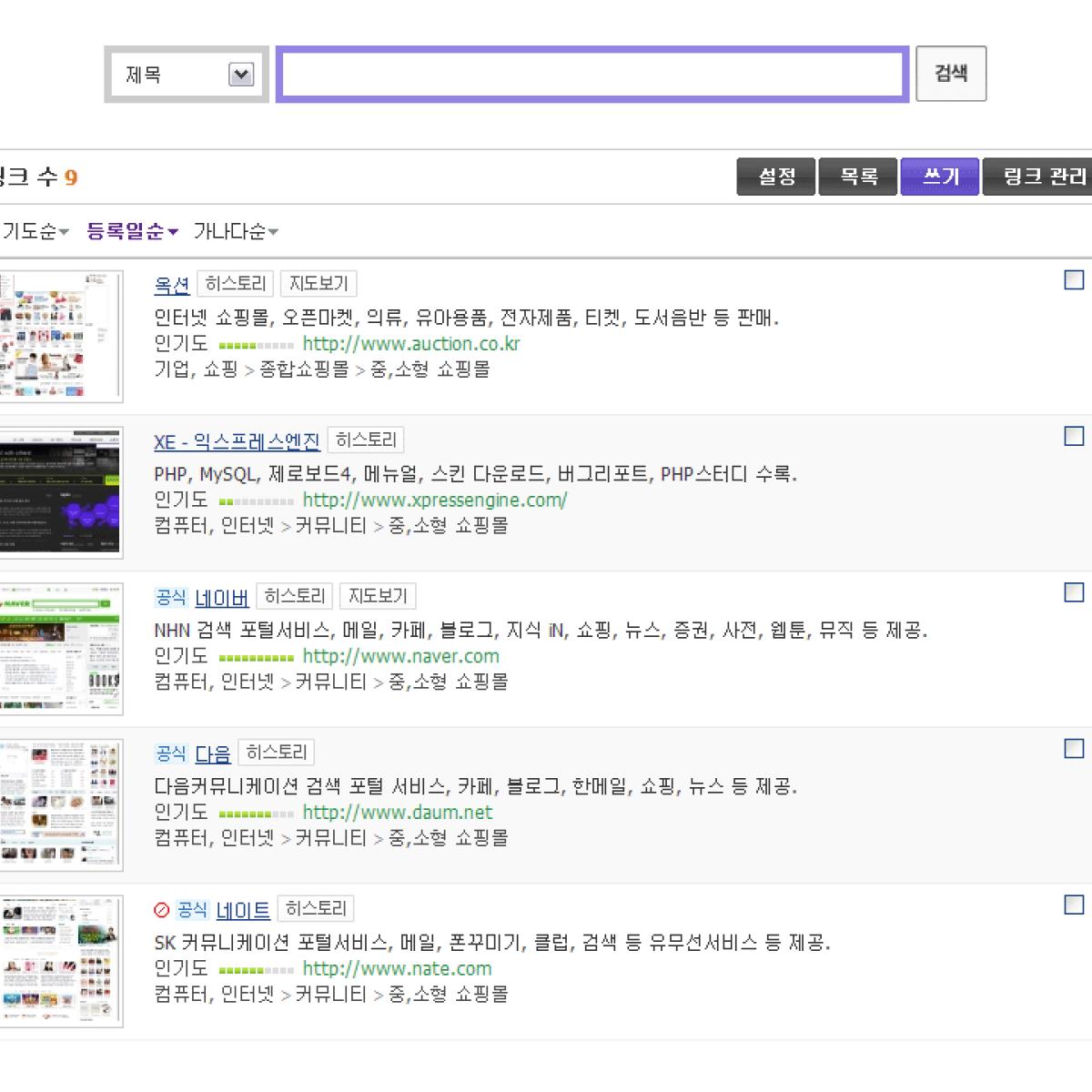
목록 화면

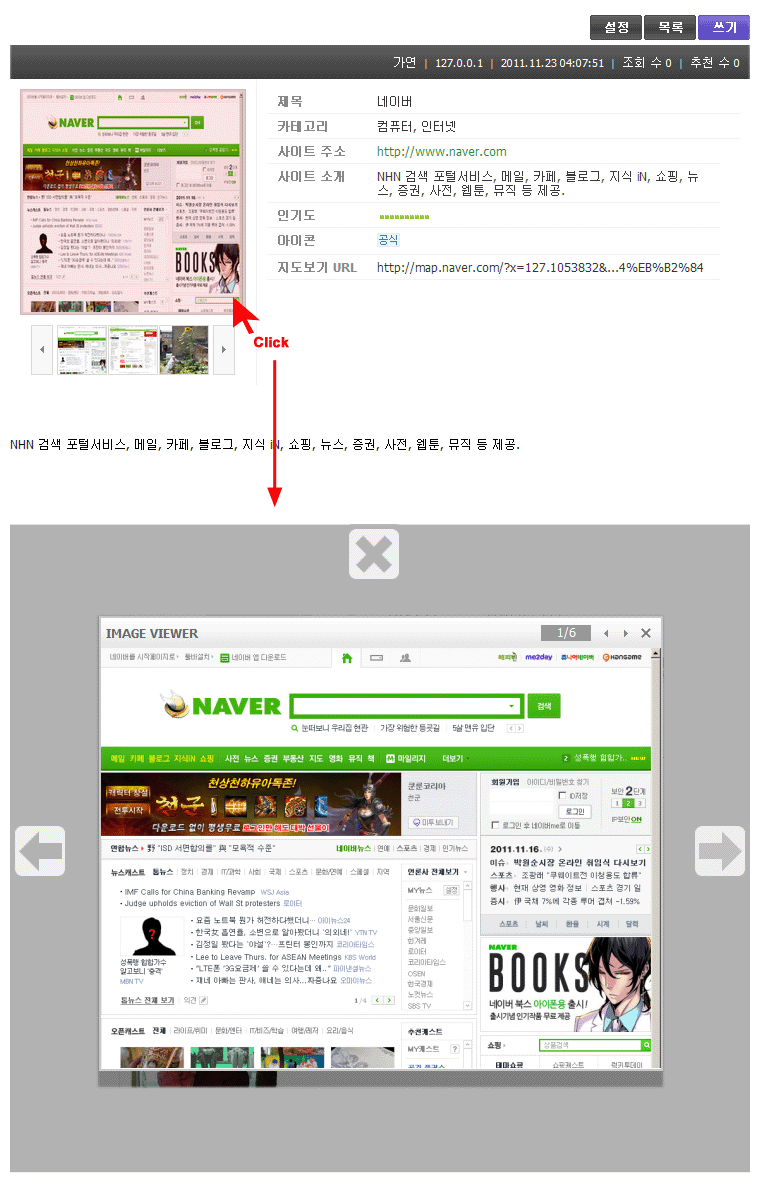
글 보기 화면

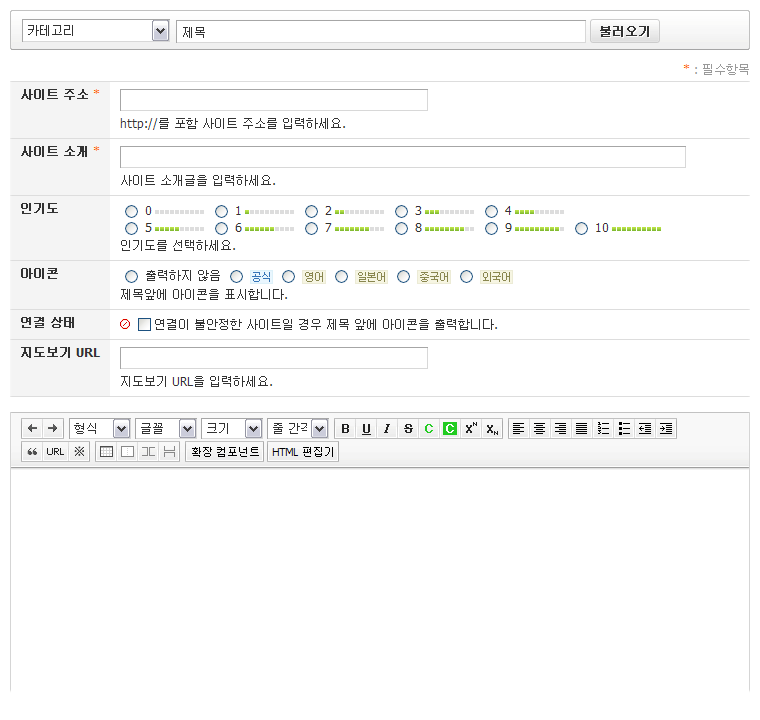
글쓰기 화면
/**
* @file readme.txt
* @brief GY LINK
* @author gayeon
* @email ghkdwind@naver.com
**/
<XE CORE 호환성 테스트>
- xe.1.4.5.10
- xe.1.5.1.4
* xe.1.4.5.10 이하 버전에서는 작동하지 않을 수 있습니다.
<설치>
설치 경로: ./modules/board/skins/[gy_link]
<설정>
<게시판 생성>
관리자 로그인 후 확자기능 > 게시판으로 이동하여 게시판 1개를 생성합니다.
<확장 변수 추가>
-------------------------------
확장변수 : link_url
입력항목 이름 : 사이트 주소
형식 : URL 형식
필수항목 : 체크
기본 값 :
설명 : http://를 포함 사이트 주소를 입력하세요.
검색 : 체크
-------------------------------
확장변수 : link_desc
입력항목 이름 : 사이트 소개
형식 : 한줄 입력칸
필수항목 : 체크
기본 값 :
설명 : 사이트 소개글을 입력하세요.
검색 : 체크
-------------------------------
확장변수 : link_pop
입력항목 이름 : 인기도
형식 : 라디오 버튼 (radio)
필수항목 :
기본 값 : 0,1,2,3,4,5,6,7,8,9,10
설명 : 인기도를 선택하세요.
검색 :
-------------------------------
확장변수 : link_icon
입력항목 이름 : 아이콘
형식 : 라디오 버튼 (radio)
필수항목 :
기본 값 : 0,1,2,3,4,5
설명 : 제목앞에 아이콘을 표시합니다.
검색 :
-------------------------------
확장변수 : link_status
입력항목 이름 : 연결 상태
형식 : 다중 선택 (checkbox)
필수항목 :
기본 값 : 1
설명 : 연결이 불안정한 사이트일 경우 제목 앞에 아이콘을 출력합니다.
검색 :
-------------------------------
확장변수 : link_map_url
입력항목 이름 : 지도보기 URL
형식 : URL 형식
필수항목 :
기본 값 :
설명 : 지도보기 URL을 입력하세요.
검색 :
-------------------------------
<확장변수 검색을 위한 설정>
modules/document/document.model.php 에서
$columnList = ''; //328번줄 추가
$output = executeQueryArray($query_id, $args, $columnList);
<게시판 목록 설정>
썸네일
연결 상태
아이콘
제목
지도보기 URL
사이트 소개
인기도
사이트 주소
<스킨 설정>
분류 테두리색
검색 폼 테두리색
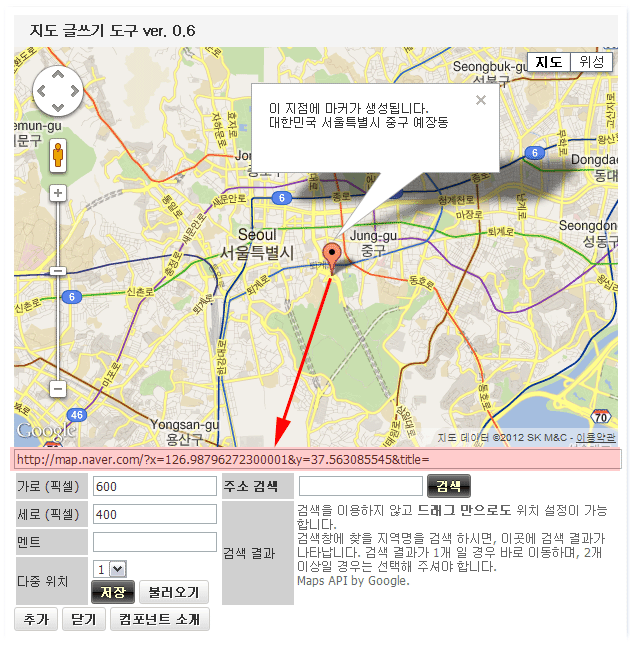
<지도보기 URL 입력 방법>
1.확장 컴포넌트 > 지도 글쓰기 도구 설치
2.지도 글쓰기 도구 수정
/xe/modules/editor/components/soo_google_map/tpl/
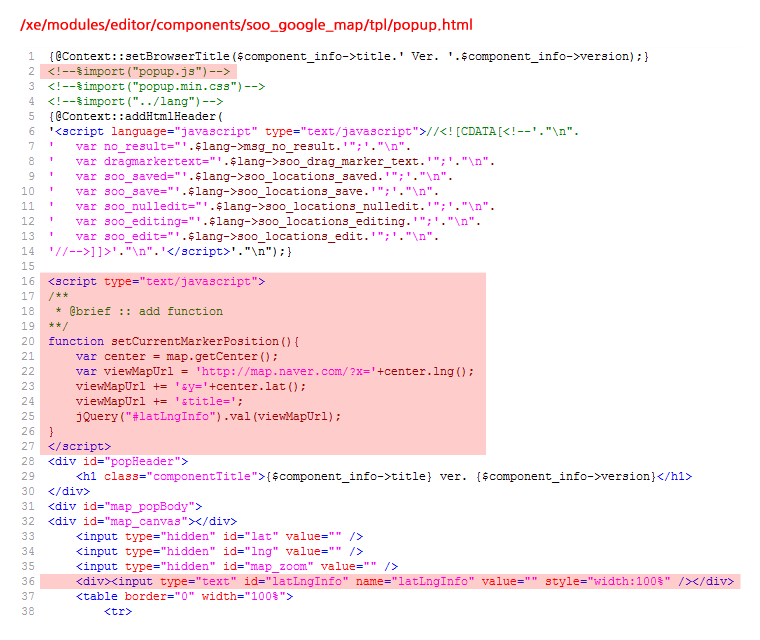
popup.html
2번째줄
<!--%import("popup_min.js")-->을
<!--%import("popup.js")-->로 변경
31 ~ 35번째줄
<div id="map_popBody">
<div id="map_canvas"></div>
<input type="hidden" id="lat" value="" />
<input type="hidden" id="lng" value="" />
<input type="hidden" id="map_zoom" value="" />
<!-- 여기에 아래 태그를 붙여넣습니다. -->
<div><input type="text" id="latLngInfo" name="latLngInfo" value="" style="width:100%" /></div>

[그림 4]
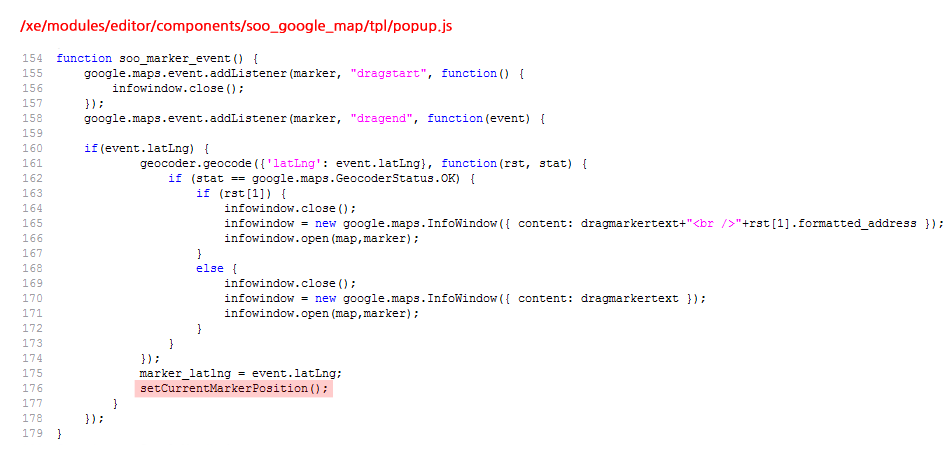
popup.js파일
160 ~ 177번째줄
if(event.latLng) {
...생략
marker_latlng = event.latLng;//요 녀석 밑에
setCurrentMarkerPosition(); //<==요 녀석을 추가해줍니다.
}
그리고 아래의 함수를 붙여넣기 합니다.
*[그림 4]처럼 popup.html 파일에 삽입해도 됩니다.
function setCurrentMarkerPosition(){
var center = map.getCenter();
var viewMapUrl = 'http://map.naver.com/?x='+center.lng();
viewMapUrl += '&y='+center.lat();
viewMapUrl += '&title=';
jQuery("#latLngInfo").val(viewMapUrl);
}

지도보기 URL 실제 화면

마우스로 마커를 이동시키면 주소 x, y값이 변경됩니다.

 XE 자료저장용 gyQuickBox
XE 자료저장용 gyQuickBox
링크게시판 오류수정 02/01